1. Ensure Good Readability
It may sound logical, but good readability on your website is essential. Complex wording can seem clever, but you’re missing your goal if visitors have to re-read sentences three times. Therefore, choose easy-to-read fonts for a clean web design.
In addition, give your website texts a minimum font size of 16px. Smaller fonts are harder to read for some visitors. They will be more inclined to shrink.
Additional web design tip: with the free tool Fontjoy you can easily create complimentary font combinations.
2. Create a Clear Color Palette
An important element in your web design is your color choice. Try not to use too many colors. Using many different colors makes a website unnecessarily overwhelming.
Choose a few colors and stick to them. Don’t know what color you want to use? With the free tool Coloors.co, you can create a color palette yourself.
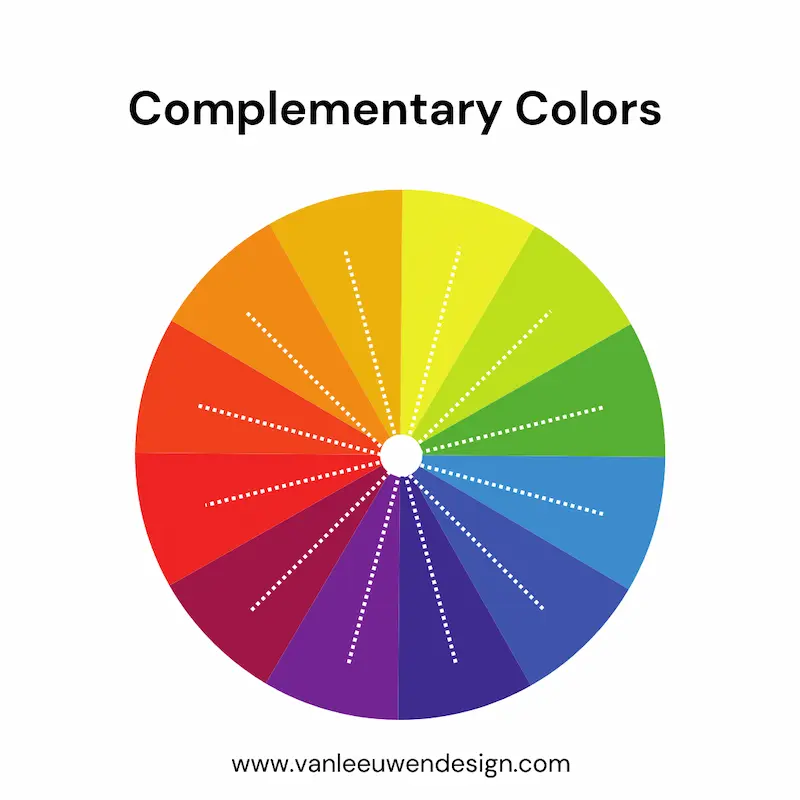
Additional web design tip: Try to make the accent color (which you use for the buttons, for example) complementary to the primary colors of your website.
Complementary colors are opposite each other in the color circle. This ensures optimal contrast, leaving the buttons out of the screen!

3. Use Sufficient White Space
Don’t try to show all the information in one glance. It is better to divide the content with white space between it, also called ‘negative space’. Presenting your information in pieces to your visitor makes it easier to scan and consume more at once. And many visitors will scan your website looking for critical pieces of information.
4. Make Your Pages Scannable
That brings us right to tip four, making your pages easy to scan. Few web visitors read text on the internet word for word. Try to set up your content for “scanning reading.” You can do this by changing up your formatting. For example:
Using subheadings
Highlight important information.
- Or
- By
- using
- bullet lists
5. Consider Your Mobile Web Design
Mobile internet use is increasing. Your website will be viewed via a mobile device, too. Take a look at your mobile web design so that you don’t have to throw your entire website away after building your desktop design.
Additional web design tip: Starting with your mobile design is even better. This is called “mobile-first design.”
6. Keep Your Website Fast
You can design entirely independently, but keep in mind the loading speed of your website. Nothing is more annoying than a website that loads slowly, let alone a site that is so heavy that it crashes. Therefore, check carefully whether the effects and animations you add are light.
You can also optimize the speed of your website. A convenient, free tool for this is PageSpeed from Google. Check how fast your website is and what you can do to improve it.
The results of PageSpeed. Among the results, you will find improvement points for your charging speed.
7. Make Your Web Design Interactive
An interactive web design is more impressive and engaging than a static design. Therefore, add different layers, motion effects, and animations to your website.
Don’t forget to pay attention to the speed of your website. You can also hurt your page speed in making your website interactive, but some subtle motion effects can’t hurt.
Nowadays, you can add “lotties” to your website. These are light and scalable animations. This allows you to make your website interactive and ensure website speed.
Additional web design tip: Have a look at LottieFiles. Here you can download thousands of free lottie animations or create them yourself.
8. Put Your Content at the Center
Your web design should not be at the expense of the information provided by your website. The visitor is looking for an answer to their question. This is also called the “search intention.”
Therefore, make sure that your content exactly matches this question and also make sure it is easy to find. So please, don’t hide too much of your information in sliders or behind crazy popup widgets.

9. Use Unique Images
On the internet, you can find a lot of free stock photos, but with your own professional image material, you’ll impress a lot more.
Take a coffee shop as an example: You can find countless free photos of perfectly made cappuccinos that fit into your business. But a professional photo of your cup of coffee in your shop says a lot more than a random image.
You can set your atmosphere online, and your personal photos help with that.
10. Ask for Feedback
When working on a design for a long time, sometimes you lose the big picture and can’t see the forest through the trees. This is when it’s important to let someone with a fresh eye look at your design.
For example, ask a friend, expert, or colleague for feedback.
This doesn’t mean that you have to implement all feedback. 😉
Ask for feedback and then look for yourself critically to determine which feedback is valid. After all, you are the designer and it is your website!